45 chartjs axes label
Axes | Chart.js Aug 03, 2022 · These are known as 'radial axes'. Scales in Chart.js >v2.0 are significantly more powerful, but also different than those of v1.0. Multiple X & Y axes are supported. A built-in label auto-skip feature detects would-be overlapping ticks and labels and removes every nth label to keep things displaying normally. Scale titles are supported. GitHub - chartjs/chartjs-plugin-annotation: Annotation plugin ... Jul 21, 2022 · For Chart.js 3.0.0 to 3.6.2 support, use version 1.4.0 of this plugin For Chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area.
How to set max and min value for Y axis - Stack Overflow 11-03-2015 · There's so many conflicting answers to this, most of which had no effect for me. I was finally able to set (or retrieve current) X-axis minimum & maximum displayed values with chart.options.scales.xAxes[0].ticks.min (even if min & max are only a subset of the data assigned to the chart.). Using a time scale in my case, I used:

Chartjs axes label
Chartjs axes labels [#3186147] | Drupal.org Problem/Motivation I understand that Chart.js is still experimental, so I'm curious if axis labels are currently supported? I'm hoping to leverage this module quite a lot but am not familiar with the code yet. I was able to set custom labels by using #raw_options, but the problem is this ends up creating duplicate X + Y axes since (I believe) the deep merge of the arrays doesn't account for ... Hide scale labels on y-axis Chart.js - Devsheet In Chart.js, the y-axis shows the scale values based on that the chart is plotted. If you have a requirement to hide these scale values labels, then you can use this code snippet. var mychart = new Chart(ctx, { type: 'bar', data: data, options: { scales: { y: { ticks: { display: false } } } } }); Best JSON Validator, JSON Tree Viewer, JSON ... Show every Nth X Axis scale label · Issue #908 · chartjs/Chart.js Show every Nth X Axis scale label. #908. Closed. bryceadams opened this issue on Feb 1, 2015 · 2 comments.
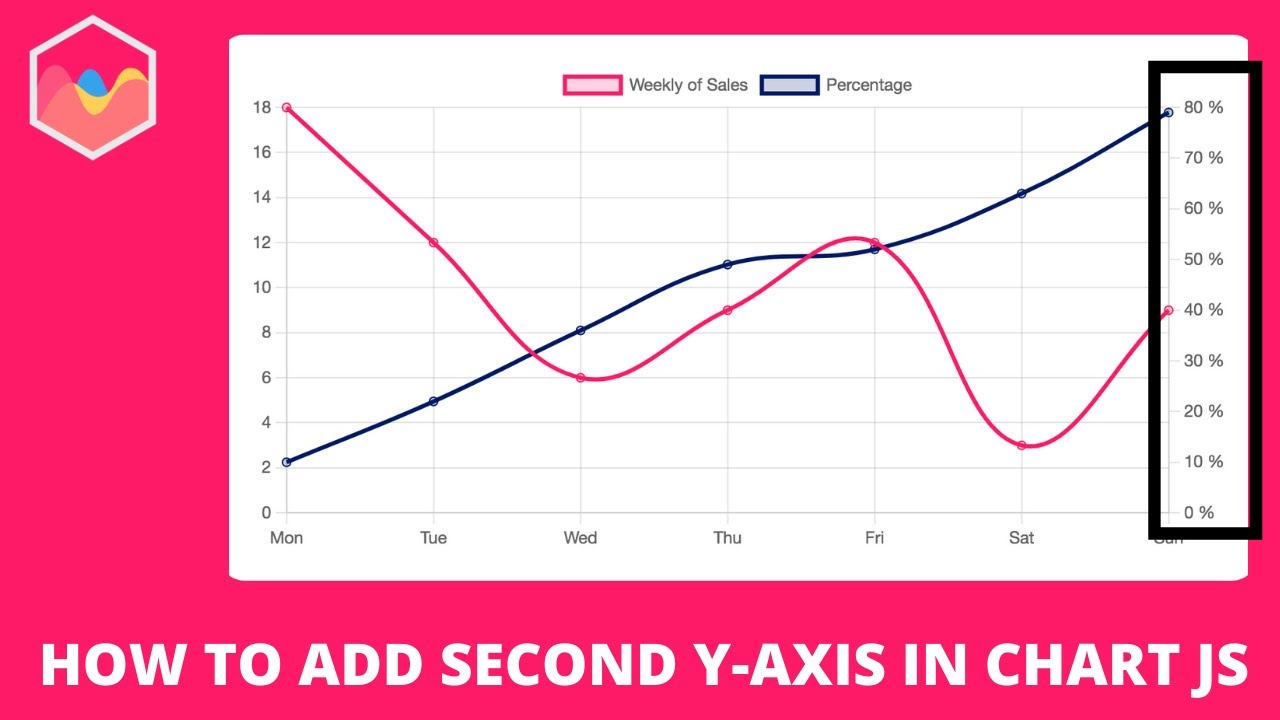
Chartjs axes label. Create a Chart with 2 Y Axes in ChartJS - Mastering JS Create a Chart with 2 Y Axes in ChartJS Apr 4, 2022 To add more axes to a chart, you must specify the yAxisID option in the datas.datasets property, and configure the corresponding axes in the options.scales property. For example, the below chart has two Y axes. Axis A displays page views, axis B displays revenue. Chartjs break line for axes tick labels text - Stack Overflow Chartjs break line for axes tick labels text Ask Question 4 I'm trying to allow breaks on spaces for the labels of my data object. I've looked through configuration options on the Chartjs docs tick configuration to either allow line breaks or the ability to add a CSS class where I can handle this with break-word rules. Data structure object: javascript - Chart.js axes label font size - Stack Overflow 08-07-2016 · Chart.js axes label font size. Ask Question Asked 6 years, ... since the question and the answers focus on the axis tick labels and not the actual axis label, which is confusing if you are looking to change the axis label font size. – Little geek. ... How to increase size and family in a radar's Chartjs label. chartjs/chartjs-plugin-annotation: Annotation plugin for Chart.js … 21-07-2022 · Contribute to chartjs/chartjs-plugin-annotation development by ... Remove clipping for label to box annotation size . Jul 22, 2022. test. ... Annotations will not work on any chart that does not have exactly two axes, including pie, radar, and polar area charts. View this example. Documentation. You can find documentation for chartjs ...
chartjs-chart-geo - npm chartjs-chart-graph for rendering graphs, trees, and networks; chartjs-chart-pcp for rendering parallel coordinate plots; chartjs-chart-venn for rendering venn and euler diagrams; chartjs-chart-wordcloud for rendering word clouds; chartjs-plugin-hierarchical for rendering hierarchical categorical axes which can be expanded and collapsed; Install chartjs-chart-geo - npm chartjs-chart-graph for rendering graphs, trees, and networks; chartjs-chart-pcp for rendering parallel coordinate plots; chartjs-chart-venn for rendering venn and euler diagrams; chartjs-chart-wordcloud for rendering word clouds; chartjs-plugin-hierarchical for rendering hierarchical categorical axes which can be expanded and collapsed; Install Plotly x axis title position - edgepulse.us It is possible to set the scaling of the axes to an equal ratio, with one visual unit being representing the same numeric unit on both axes. x: A numeric. major. About Position Axis Plotly X Title . If axes=T, an enclosing box, tick marks and axis labels are plotted. x title plotly. data on a 2D regular raster. ChartJS to change axes label - Javascript Chart.js ChartJS to change axes label - Javascript Chart.js. Javascript examples for Chart.js:Axis. HOME; Javascript; Chart.js; Axis; Description ChartJS to change axes label Demo Code. ResultView the demo in separate window
chart.js - How to set max and min value for Y axis - Stack ... Mar 11, 2015 · There's so many conflicting answers to this, most of which had no effect for me. I was finally able to set (or retrieve current) X-axis minimum & maximum displayed values with chart.options.scales.xAxes[0].ticks.min (even if min & max are only a subset of the data assigned to the chart.) Increase font size of axis labels Chart.js - Devsheet The code will change the labels font size of the x-axis of Chart.js. We are assigning a font object to ticks object of x-axis and assigning a size key to it. The value of the size key can be assigned in pixels. In our code example, we have assigned 20px font size to labels. To change the font size of y-axis labels, use the below code. React Charts: Axes - AG Grid Category Axis. The category axis is meant to be used with relatively small datasets of discrete values or categories, such as sales per product, person or quarter, where product, person and quarter are categories.. The category axis attempts to render a tick, a label and a grid line for each category, and spaces out all ticks evenly.. The category axis is used as the x-axis by default ... Chartjs X axis label and tick formatting - Stack Overflow My chart looks like the following screen shot The data is Date for the X axis (Labels), and just numbers for the Y. The time data goes from 6am to 6pm (12 hours worth) I have a couple of issues here all relating to the X axis label formatting. The initial 6am label is being cut off
Label Annotations | chartjs-plugin-annotation The following options are available for label annotations. Common options to all annotations The following options are available for all annotations. General If one of the axes does not match an axis in the chart, the content will be rendered in the center of the chart. The 2 coordinates, xValue, yValue are optional.
chart js x axis label position Code Example - codegrepper.com chart js y axis label scalelabel position rotate. stacked bar graph chartjs x axis. add string with axis label in chartjs. chart.js x axis labels only on data points. charjs set bar scale. chart.js y-axis barchart. bar chart x Axis Label position change in chart js. chartjs always show all x axis labels.
how to get multiple x-axis labels for a react-chartjs-2 chart You need to give each dataset a xAxisID in the dataset, so you can define the position of it and how it displays. Here's an example. import React from 'react'; import { Chart as ChartJS, CategoryScale, LinearScale, PointElement, LineElement, Title, Tooltip, Legend, } from 'chart.js'; import { Line } from 'react-chartjs-2'; import faker from ...
Allow wrapping in axis labels · Issue #608 · chartjs/Chart.js This can be difficult and depends on 3 things: 1) text size, 2) chart height, and 3) label length. (3) can change at run time (i.e. getting labels names from a server data source or something). (2) can change if the chart is resized during runtime. (1) might be able to be inferred from chart options I think, but I'm not sure.
Plotly x axis title position - edgepulse.us It is possible to set the scaling of the axes to an equal ratio, with one visual unit being representing the same numeric unit on ... In the following example, title, x label and y label are added to the barplot Mar 28, 2021 · domainAxis(x-axis) is a date axis while rangeAxis(y-axis) have 4 lines. 0. `xaxis2`, `yaxis`), this axis is ...
javascript - Chart.js axes label font size - Stack Overflow Jul 08, 2016 · Configuration options and properties for chartjs 3.0 has changed. Currently I'm using Chartjs 3.1.1. Fonts are used as objects now. In order to change font size of x axis ticks you have to use following configuration.
Schema.org - Schema.org 17-03-2022 · Welcome to Schema.org. Schema.org is a collaborative, community activity with a mission to create, maintain, and promote schemas for structured data on the Internet, on web pages, in email messages, and beyond.
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Hide label text on x-axis in Chart.js - Devsheet Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Hide scale labels on y-axis Chart.js; Assign fixed width to the columns of bar chart in Chart.js; Assign a fixed height to chart in Chart.js; Add a title to the chart in Chart.js
Change the color of axis labels in Chart.js - Devsheet To change y-axis labels in Chart.js, you can use the above code. It will change the colors of the y-axis labels to red. Contribute to this Snippet Was this helpful? Created by : @ Devsheet
Axes | Chart.js 03-08-2022 · These are known as 'radial axes'. Scales in Chart.js >v2.0 are significantly more powerful, but also different than those of v1.0. Multiple X & Y axes are supported. A built-in label auto-skip feature detects would-be overlapping ticks and labels and removes every nth label to keep things displaying normally. Scale titles are supported.
X-Axis Label Rotation 90 degree · Issue #2827 · chartjs/Chart.js edited. etimberg added the status: needs test case label on Jun 22, 2016. jayarathish changed the title X-Axis Label Rotation 90 degeree X-Axis Label Rotation 90 degree on Jun 22, 2016. etimberg closed this as completed on Jun 27, 2016.
Some labels on axis's are missing · Issue #2801 · chartjs/Chart.js HeinPauwelyn commented on Jun 18, 2016. Bar Chart Not Showing All xAxes Labels jtblin/angular-chart.js#423. wildan3105. wildan3105/github-langs#33. ankane/vue-chartkick#79.
Set Axis Label Color in ChartJS - Mastering JS Set Axis Label Color in ChartJS Mar 29, 2022 With ChartJS 3, you can change the color of the labels by setting the scales.x.ticks.color and scales.y.ticks.color options. For example, below is how you can make the Y axis labels green and the X axis labels red. Note that the below doesn't work in ChartJS 2.x, you need to use ChartJS 3.
ChartJs custom axis labels - Replit This is a demonstration of my 3D Platformer Engine. The game has four levels at the moment. I'll eventually improve this engine and use it for future games.
Labeling Axes | Chart.js 03-08-2022 · # Labeling Axes. When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. # Scale Title Configuration. Namespace: options.scales[scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes.
Show every Nth X Axis scale label · Issue #908 · chartjs/Chart.js Show every Nth X Axis scale label. #908. Closed. bryceadams opened this issue on Feb 1, 2015 · 2 comments.
Hide scale labels on y-axis Chart.js - Devsheet In Chart.js, the y-axis shows the scale values based on that the chart is plotted. If you have a requirement to hide these scale values labels, then you can use this code snippet. var mychart = new Chart(ctx, { type: 'bar', data: data, options: { scales: { y: { ticks: { display: false } } } } }); Best JSON Validator, JSON Tree Viewer, JSON ...
Chartjs axes labels [#3186147] | Drupal.org Problem/Motivation I understand that Chart.js is still experimental, so I'm curious if axis labels are currently supported? I'm hoping to leverage this module quite a lot but am not familiar with the code yet. I was able to set custom labels by using #raw_options, but the problem is this ends up creating duplicate X + Y axes since (I believe) the deep merge of the arrays doesn't account for ...








































Post a Comment for "45 chartjs axes label"