38 html label for attribute
HTML Tutorial - The 'for' attribute on labels and input fields - YouTube Aug 23, 2018 ... A quick video today on the 'for' attribute within HTML. We take a look at what it's used for and how exactly you would implement it. Welt-Passwort-Tag 2023: Tipps für ein sicheres Passwort Passwörter schützen Nutzer vor unerlaubtem Zugriff auf ihre digitalen Daten. Der Welt-Passwort-Tag erinnert an die Wichtigkeit sicherer Passwörter. Hier kommen Tipps. A n jedem ersten ...
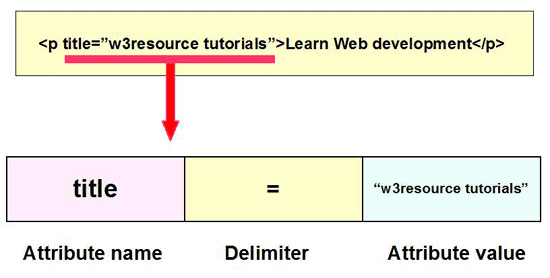
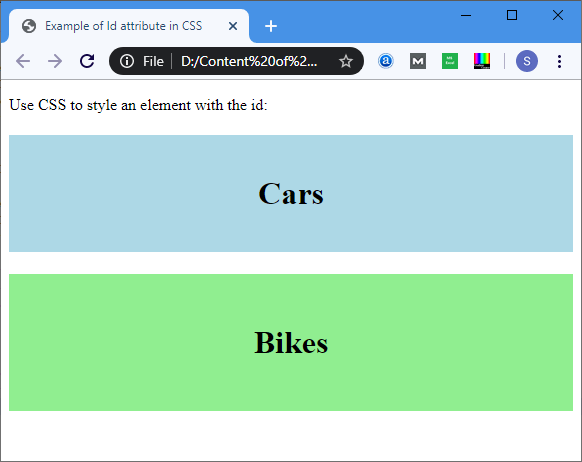
› html-label-for-attributeHTML for Attribute - GeeksforGeeks Jun 21, 2022 · The HTML for Attribute is used to specify the type of form element a label is bound to . Syntax: Attribute Values: It contains the value i.e element_id which specify the id of the element that the label is bound to. Example: This Example that illustrates the use of for attribute in element. html

Html label for attribute
HTML DOM Label htmlFor Property - W3School The htmlFor property sets or returns the value of the for attribute of a label. The for attribute specifies which form element a label is bound to. Browser Support. Property; htmlFor: Yes: Yes: ... HTML reference: HTML for attribute Label Object. COLOR PICKER. Get certified by completing a course today! w 3 s c h o o l s C E R T I F I E ... Lots of Americans Are Losing Their Religion. Have You? Opinion. Lots of Americans Are Losing Their Religion. Have You? April 19, 2023, 5:00 a.m. ET. Renee Colombel/Getty Images. By Jessica Grose. Opinion Writer. In their forthcoming book, "Beyond ... developer.mozilla.org › en-US › docsHTML attribute: for - HTML: HyperText Markup Language | MDN The for attribute is an allowed attribute for and . When used on a element it indicates the form element that this label describes. When used on an element it allows for an explicit relationship between the elements that represent values which are used in the output. Usage
Html label for attribute. HTML label Attribute - W3School The label attribute specifies the title of the text track. The title of the text track is used by the browser when listing available text tracks. Applies to The label attribute can be used on the following element: Example Track Example A video with two subtitle tracks, both with a label defined: developer.mozilla.org › en-US › docsHTML attribute reference - HTML: HyperText Markup Language | MDN Apr 7, 2023 · In HTML, most attributes have two faces: the content attribute and the IDL (Interface Definition Language) attribute. The content attribute is the attribute as you set it from the content (the HTML code) and you can set it or get it via element.setAttribute () or element.getAttribute (). HTML label for Attribute - Dofactory The for attribute on a label binds the label to an input element. The value of the for attribute is the id of the input element. Clicking the label places focus on the input element. Clicking the label of a radio button or checkbox will also check (select) the element. Syntax # Values # Browser support # Welt-Passwort-Tag: Auf die Länge kommt es an | heise online Die wichtigsten Artikel zum Welt-Passwort-Tag 2023 auf heise online: Im Artikel "Von Null auf Passwort-Manager - etwas Aufwand, großer Sicherheitsgewinn" gibt Dirk Knop Hilfestellung bei der ...
› tags › att_label_forHTML label for Attribute - W3School HTML label for Attribute HTML for Attribute HTML tag Example Three radio buttons with labels: HTML CSS stackoverflow.com › questions › 698001html - What's the "for" for in a label tag? - Stack Overflow The HTML label tag defines a label for a form element. They're usually used with checkboxes and radio buttons, and when the user clicks on the label it toggles the button. With a text input (and you'll have to check this to be sure) I think it only gives focus to the input when the user clicks the label. Share Improve this answer Follow HTML Attributes - W3School The HTML standard does not require lowercase attribute names. The title attribute (and all other attributes) can be written with uppercase or lowercase like title or TITLE. However, W3C recommends lowercase attributes in HTML, and demands lowercase attributes for stricter document types like XHTML. stackoverflow.com › questions › 18432376What does "for" attribute do in an HTML tag? The for attribute associates the label with a control element, as defined in the description of label in the HTML 4.01 spec. This implies, among other things, that when the label element receives focus (e.g. by being clicked on), it passes the focus on to its associated control.
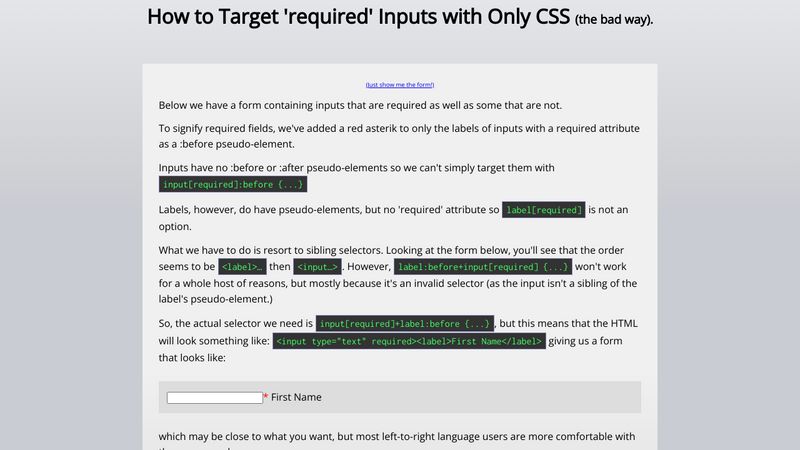
stackoverflow.com › questions › 13935064CSS target label based on for attribute? - Stack Overflow Dec 18, 2012 · You can target the attribute by : label [for="something"] { /* woohoo! */ } For stands for the attribute name and ="value" stands for its value. Share Follow answered Dec 18, 2012 at 14:30 Ladineko 1,901 1 16 25 Add a comment Not the answer you're looking for? Browse other questions tagged css css-selectors or ask your own question. How do I add the label element with for attribute - HTML-CSS Jun 20, 2022 ... Tell us what's happening: Describe your issue in detail here. ... And says: The new label element should have a for attribute with the value ... Tag Heuer and Ryan Gosling Go Behind the Scenes With the Carrera At the end of April, the brand celebrated the anniversary year of the Carrera with a star-studded bash in London, attended by brand ambassadors Patrick Dempsey, Jacob Elordi, and Ryan Gosling. For ... HTML | label Attribute - GeeksforGeeks Dec 3, 2021 ... The HTML label Attribute is used to specify the title of the Text Track. The title of the Text Track is used by the browser when listing ...
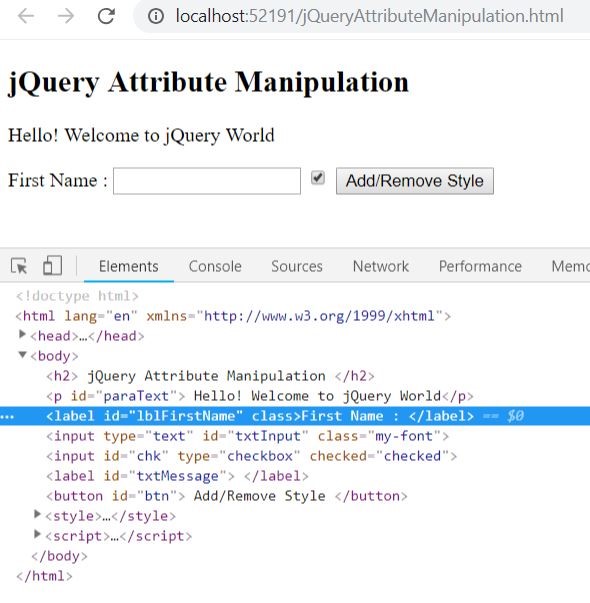
HTML Tag - GeeksforGeeks The tag defines the label for , , , , , , or element. The tag can be used in two ways: Firstly, use tag by providing the and id attribute. The tag needs a for attribute whose value is the same as input id.
stackoverflow.com › questions › 12894169What is the HTML for="" attribute in ? - Stack Overflow Feb 1, 2018 · HTML tags are meant to convey special meaning to users of various categories. Here is what label is meant for: For people with motor disabilities (also for general mouse users) : Correctly used label tags can be clicked to access the associated form control.
- HTML: HyperText Markup Language | MDN - Mozilla Developer You can label tick marks by giving the elements label attributes. However, the label content will not be displayed by default. You can use CSS to show the labels and to position them correctly. Here's one way you could do this. HTML
stackoverflow.com › questions › 2703356html - How can I use the FOR attribute of a LABEL tag without the... When a label is clicked: If there is an element on the page with an id matching the label's for attribute, revert to default functionality and focus that input. If no match was found using id, look for a sibling of the label with a class matching the label 's for attribute, and focus it. This means that you can lay out your forms like this:
Labeling Controls | Web Accessibility Initiative (WAI) | W3C The aria-labelledby attribute can also be used to identify form controls. This approach is well supported by screen readers and other assistive technology, but, unlike the title attribute (see below), the information is not conveyed to visual users.
HTML label attribute - HTML tutorials - w3resource Aug 19, 2022 ... The purpose of the HTML label attribute is to specify a label for options or option groups within a pull-down menu. Supported elements. HTML ...
Setting the HTML 'for' attribute in JavaScript Use the htmlFor attribute. I assume it has a slightly cryptic name because for is a keyword in JavaScript: var label = document.createElement ('label'); label.htmlFor = 'some-input-id'; Share Improve this answer Follow answered Apr 1, 2013 at 19:27 Drew Noakes 297k 163 677 739 Would it not be better to just use setAttribute? - Dmitri Farkov
Cheshire: Community tag sale includes 25+ vendors 5 min ago. The Cheshire Community Tag Sale and Bazaar is scheduled from 9 a.m. to 2 p.m. Saturday, May 6, in the former Cheshire Elementary School cafeteria, 191 Church St. Over 25 vendors will be set up indoors and outdoors. All proceeds benefit the Cheshire Community Association's events, such as the town cleanup day and the Summer Music ...
HTML for Attribute - TutorialsPoint HTML for Attribute - The for attribute of the element is used to set an element with a label.SyntaxFollowing is the syntax −Above, id is the associated element id.ExampleLet us now see an example to implement the for attribute of element − Live Demo L
developer.mozilla.org › en-US › docs: The Label element - HTML: HyperText Markup Language | MDN Apr 13, 2023 · The value of the for attribute must be a single id for a labelable form-related element in the same document as the element. So, any given label element can be associated with only one form control. Note: To programmatically set the for attribute, use htmlFor.
 - HTML: HyperText Markup Language | MDN" width="621" height="1104" style="width:100%;" onerror="this.parentNode.parentNode.remove();">
- HTML: HyperText Markup Language | MDN" width="621" height="1104" style="width:100%;" onerror="this.parentNode.parentNode.remove();">
input type="tel"> - HTML: HyperText Markup Language | MDN
developer.mozilla.org › en-US › docsHTML attribute: for - HTML: HyperText Markup Language | MDN The for attribute is an allowed attribute for and . When used on a element it indicates the form element that this label describes. When used on an element it allows for an explicit relationship between the elements that represent values which are used in the output. Usage
Lots of Americans Are Losing Their Religion. Have You? Opinion. Lots of Americans Are Losing Their Religion. Have You? April 19, 2023, 5:00 a.m. ET. Renee Colombel/Getty Images. By Jessica Grose. Opinion Writer. In their forthcoming book, "Beyond ...
HTML DOM Label htmlFor Property - W3School The htmlFor property sets or returns the value of the for attribute of a label. The for attribute specifies which form element a label is bound to. Browser Support. Property; htmlFor: Yes: Yes: ... HTML reference: HTML for attribute Label Object. COLOR PICKER. Get certified by completing a course today! w 3 s c h o o l s C E R T I F I E ...
















419.jpg)














Post a Comment for "38 html label for attribute"