45 jquery selector label for
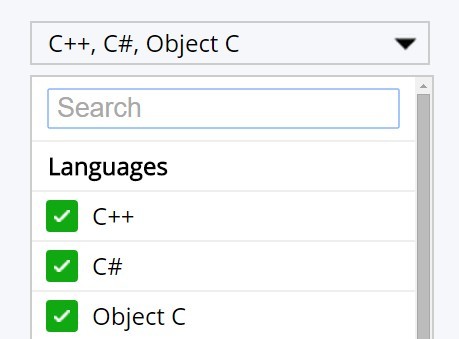
JQuery Select Dropdowns: Common Patterns - Kevinleary.net If you're working with jQuery and you want to select an based on it's text value, rather than it's [value] attribute you can use the selector pattern: option[text="Option A"], where Option A is the text label of the option you need to work with.. HTML. As an example, let's say that you're working with the following dropdown field: Single/Multiple Tag Selector Plugin With jQuery - tag_selector.js tag_selector.js is a jQuery plugin used to dynamically generate tag selectors (as inline labels) that support both single and multiple selections. Can be used as an alternative to the traditional checkbox and radio inputs. How to use it: 1. Create a container in which you want to place the selectable tags. 1 2.
jQuery :input Selector: Select All Input Type Elements Suppose, if you want to select only the select box. You have to specify the tag name select before the selector. You have to use the selector as $("select:input"). jQuery :input Selector Select All Types of Input Elements. When you want to select the form elements which are using for user inputs. You have to use this selector.

Jquery selector label for
Get and Set Value of Label using JQuery - C# Corner JQuery. JQuery is light weight javascript library and main role of jquery easily use javascript on your website. Syntax of jquery: $ (Selector).action (); $ Symbol to access jquery. Selector is used to find HTML element. Action is used for perform action on element. This Article, I want to explain Get and Set value of label using JQuery: Selectors | jQuery API Documentation Borrowing from CSS 1-3, and then adding its own, jQuery offers a powerful set of tools for matching a set of elements in a document. To use any of the meta-characters ( such as !"#$%&'() ... Also in: Selectors > jQuery Extensions | Selectors > Visibility Filter:hidden Selector. Selects all elements that are hidden. Also in: Selectors > Basic. How to select an element by name with jQuery - GeeksforGeeks The name attribute selector can be used to select an element by its name. This selector selects elements that have the value exactly equal to the specified value. Syntax: [name="nameOfElement"] Example: This example illustrates the use of the name selector method to select the specific element.
Jquery selector label for. .children() | jQuery API Documentation Given a jQuery object that represents a set of DOM elements, the .children() method allows us to search through the children of these elements in the DOM tree and construct a new jQuery object from the matching elements. The .children() method differs from .find() in that .children() only travels a single level down the DOM tree while .find() can traverse down multiple levels to select ... jQuery Selector name id class with Example - Tuts Make jQuery selectors are a very important part of the jQuery library. jQuery selectors are used to selecting and manipulating HTML elements. Using jQuery Selector, you can target or select HTML elements based on their IDs, classes, types, attributes and much more than a DOM. jQuery Selector Syntax jQuery Selectors - W3Schools jQuery vs JavaScript. jQuery was created in 2006 by John Resig. It was designed to handle Browser Incompatibilities and to simplify HTML DOM Manipulation, Event Handling, Animations, and Ajax. For more than 10 years, jQuery has been the most popular JavaScript library in the world. However, after JavaScript Version 5 (2009), most of the jQuery ... jQuery [attribute=value] Selector - W3Schools jQuery [attribute=value] Selector jQuery Selectors Example Select every element containing an id attribute with the value "choose": $ (" [id=choose]") Try it Yourself » Definition and Usage The [attribute=value] selector selects each element with the specified attribute and value. Syntax $ (" [ attribute = value ]") jQuery Selectors
jQuery | parent() & parents() with Examples - GeeksforGeeks The parent () is an inbuilt method in jQuery which is used to find the parent element related to the selected element. This parent () method in jQuery traverse a single level up the selected element and return that element. Syntax: $ (selector).parent () Here selector is the selected elements whose parent need to find. jQuery :selected Selector: Select Select box Elements It works only on the select box options and not on the checkbox and radio button options. To select the checkbox and radio button options, you have to use the jQuery :checked selector. It's useful when you want to highlight the pre-selected select box option in a form. Syntax of the Selector. The syntax of jQuery :selected selector is given ... jQuery Selectors - W3Schools jQuery selectors are used to "find" (or select) HTML elements based on their name, id, classes, types, attributes, values of attributes and much more. It's based on the existing CSS Selectors, and in addition, it has some own custom selectors. All selectors in jQuery start with the dollar sign and parentheses: $ (). The element Selector .siblings() | jQuery API Documentation The method optionally accepts a selector expression of the same type that we can pass to the $ () function. If the selector is supplied, the elements will be filtered by testing whether they match it. Consider a page with a simple list on it: 1 2 3 4 5 6 7 list item 1 list item 2 list item 3
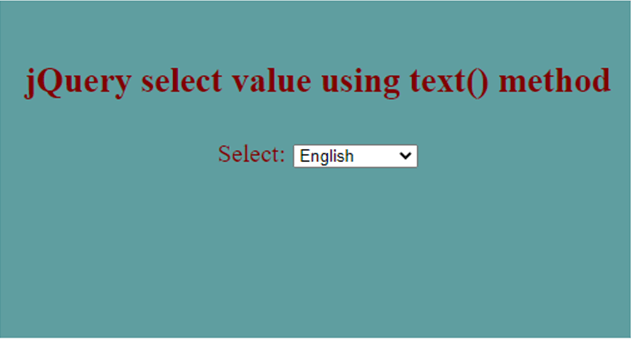
Next Adjacent Selector ("prev - jQuery API Documentation version added: 1.0 jQuery ( "prev + next" ) prev: Any valid selector. next: A selector to match the element that is next to the first selector. One important point to consider with both the next adjacent sibling selector ( prev + next) and the general sibling selector ( prev ~ siblings) is that the elements on either side of the combinator must ... select label text - jQuery Forum I have 2 label label 1 label 2 how I can select the label that have label 1 text? Loading... () jQuery; Plugins; UI; Meetups; Forum; Blog; About; Donate; All Forums; Recent Posts; Log In; Search jQuery. Search. jQuery Forum • <--© 2013 jQuery Foundation. Sponsored by and ... jQuery Forum • <--© 2013 ... .labels() | jQuery UI API Documentation This can be used to find all the elements associated with an element. The association can be through nesting, where the label is an ancestor of the input, or through the for attribute on the label, pointing at the id attribute of the input. If no labels are associated with the given element, an empty jQuery object is returned. How Does jQuery Select Value Work? - EDUCBA Introduction to jQuery Select Value. jQuery select value lets you get the value of the selected option from the select boxes and dropdowns. jQuery offers two methods, val() and text()to achieve this. jQuery: selected selector is used in combination with the val() or text() method to find the value for the selected option in a select box or dropdown.
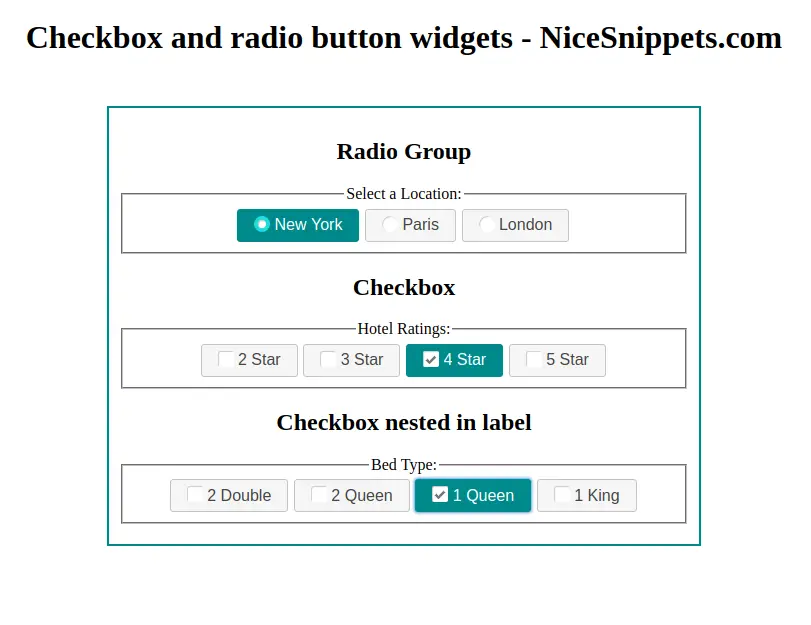
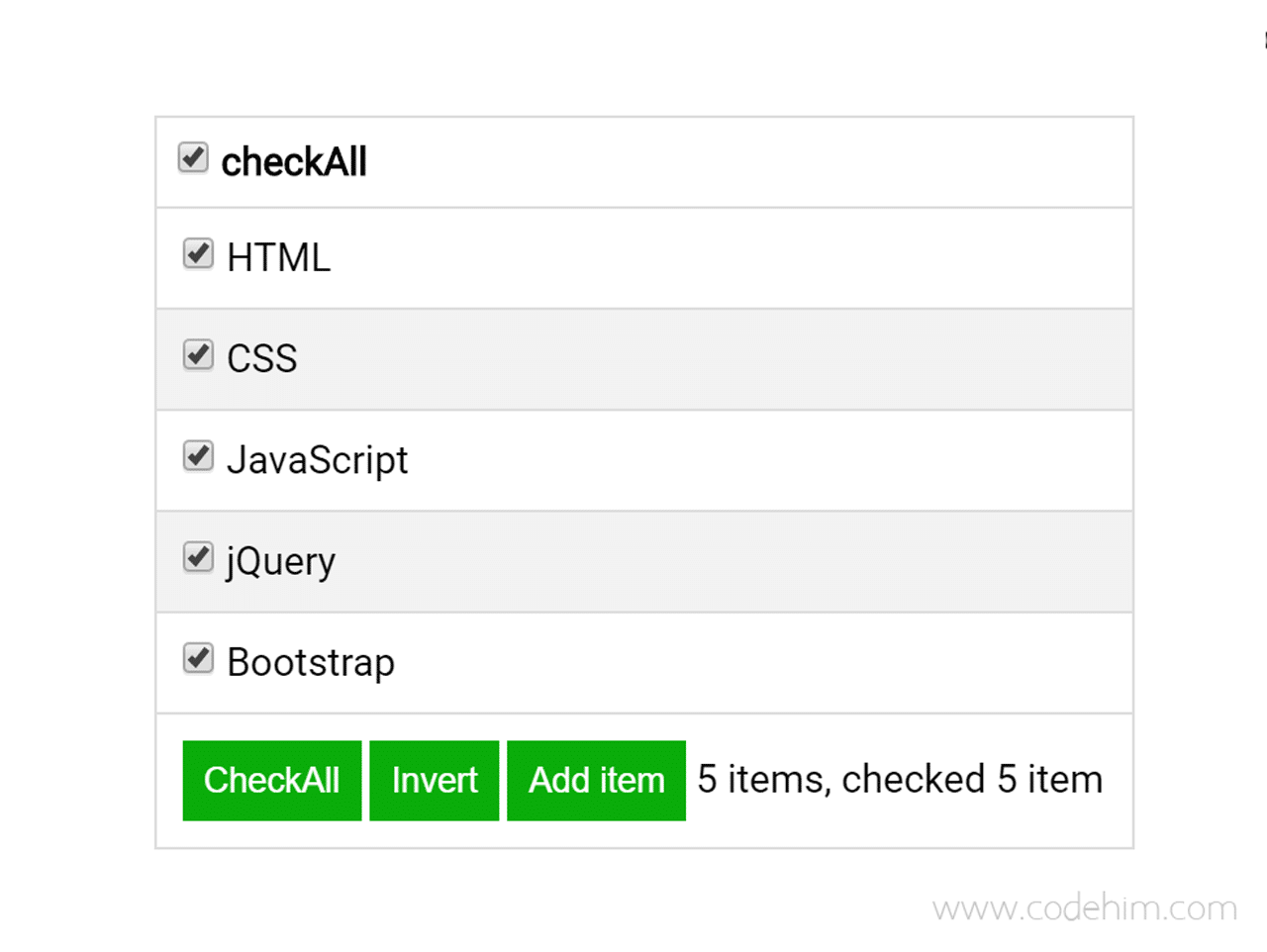
:checked Selector | jQuery API Documentation version added: 1.0 jQuery ( ":checked" ) The :checked selector works for checkboxes, radio buttons, and options of select elements. To retrieve only the selected options of select elements, use the :selected selector.
Selectmenu Widget | jQuery Mobile 1.4 Documentation Vertically grouped select inputs. To create a grouped set of select inputs, first add select and a corresponding label.Set the for attribute of the label to match the id of the select so they are semantically associated.. Because the label element will be associated with each individual select input and will be hidden for styling purposes, we recommend wrapping the selects in a fieldset ...
jQuery selector for the label of a checkbox - Stack Overflow simply using $ ("label [for='comedyclubs']") will get you the value but it will make the label blank. so, use $ ("label [for='comedyclubs']").text () - shahil Jan 12, 2014 at 8:47 Add a comment 74 $ ("label [for='"+$ (this).attr ("id")+"']"); This should allow you to select labels for all the fields in a loop as well.
javascript - jQuery label 'for' attribute selector - Stack Overflow attr is not a selector, it's a function that gets the attribute value with attribute name as the 1st argument, or sets it with a new value if one is passed as a 2ng argument. Also, you excluded labels after selecting them with your not call, because the selector label matched all labels, and attr as I said did not filter that.
jQuery Selectors - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
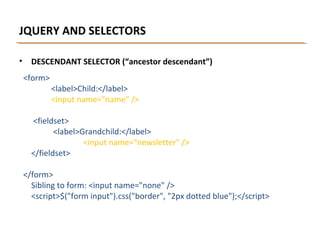
Complete List of jQuery Selectors - Tutorial Republic The following section contains a brief overview of jQuery selectors. jQuery Selectors Order by Alphabet. This section contains a comprehensive list of selectors belonging to the latest jQuery JavaScript library. All the selectors are grouped into categories. ... Selects all elements that are descendant of their ancestor element ...
How to write a jQuery selector for the label of a checkbox? jQuery Web Development Front End Technology To write a jQuery selector for the label of a checkbox, use the for attribute of label element. Example You can try to run the following code to learn how to write a jQuery selector for the label of a checkbox: Live Demo
Add Label Inside Select Box With Custom Text - jQuery Script serialselect is a super tiny jQuery plugin that simply adds a label element inside the select box with custom text. So the user will have a quick access to the information about the item he's trying to choose. How to use it: 1. Download and load the serialselect plugin's files. 1
Selecting Elements | jQuery Learning Center Using the :selected pseudo-selector targets any selected items in elements: 1. $ ( "form :selected" ); In order to get the best performance using :selected, first select elements with a standard jQuery selector, then use .filter ( ":selected" ), or precede the pseudo-selector with a tag name or some other selector.
How to select an element by name with jQuery - GeeksforGeeks The name attribute selector can be used to select an element by its name. This selector selects elements that have the value exactly equal to the specified value. Syntax: [name="nameOfElement"] Example: This example illustrates the use of the name selector method to select the specific element.
Selectors | jQuery API Documentation Borrowing from CSS 1-3, and then adding its own, jQuery offers a powerful set of tools for matching a set of elements in a document. To use any of the meta-characters ( such as !"#$%&'() ... Also in: Selectors > jQuery Extensions | Selectors > Visibility Filter:hidden Selector. Selects all elements that are hidden. Also in: Selectors > Basic.
Get and Set Value of Label using JQuery - C# Corner JQuery. JQuery is light weight javascript library and main role of jquery easily use javascript on your website. Syntax of jquery: $ (Selector).action (); $ Symbol to access jquery. Selector is used to find HTML element. Action is used for perform action on element. This Article, I want to explain Get and Set value of label using JQuery:


































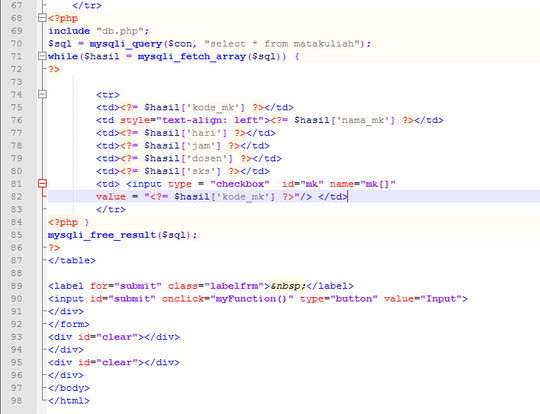
![Azware Dev. - [AZ Tutorial] - (Part 2) __ Script __ Jquery ...](https://lookaside.fbsbx.com/lookaside/crawler/media/?media_id=608513542898578)




Post a Comment for "45 jquery selector label for"